When it comes to WordPress plugins, I like to keep it at a minimal. I won’t install a plugin unless I absolutely need it or unless I can’t easily code myself. This should be a policy most WordPress developers should have. The last thing you want is to bloat your database with hundreds of unnecessary plugins that perform simple tasks. Currently, I only have five plugins installed and running. Of the five, two of them were pre-installed, i.e. Akismet and Jetpack.
For obvious reasons, I kept Akismet. I was contemplating axing Jetpack, but reading the plugin page on the administrative panel for the first time ever convinced me otherwise. Comment forms and social media interactions are among the most common plugins users install. Did you know that Jetpack had that and more? Yeah, I had no idea either! I used to think that Jetpack was just useless bloat-ware. Go figure.

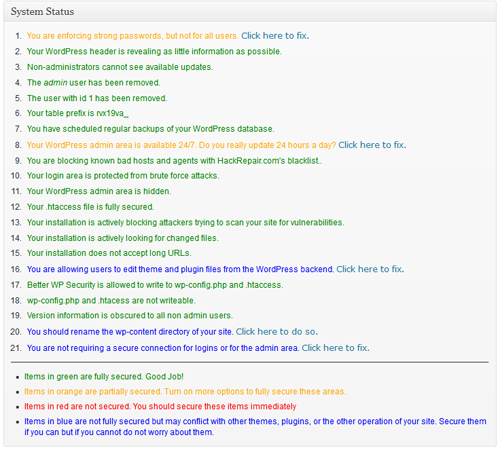
Better WP Security
If you want to protect your database from getting hacked, then install anyway! If use any type of comment form, then you are at risk for a nasty SQL injection. If you don’t change any of the file paths and database names in your WordPress installation, you make it even easier for hackers to locate your admin panel. These are just some of the risks this plugin can protect you from. It also creates database back-ups, which you can have emailed to you on a weekly basis (or however frequent).

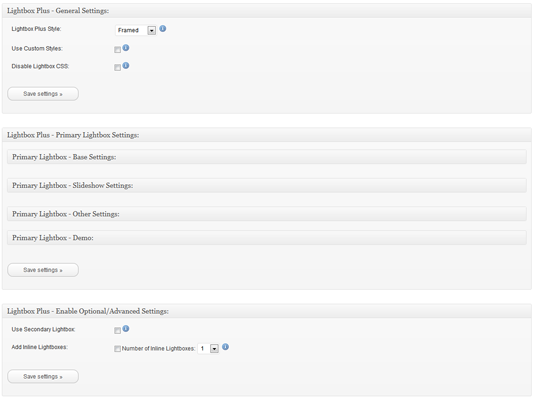
Lightbox Plus
I’m a little iffy about this one. Nowadays, lightboxes or module boxes are pretty common on websites. They are great way to quickly view galleries of photos, without having to open a new tab/window. The shortcode makes it simple to implement. Lightbox Plus provides a variety of themes too. However, lightboxes in general can be pretty messy! Currently, they are in use in my portfolio. When I have time, I will probably write my own lighter, lightbox script or use a carousel instead.

SyntaxHighlighter Evolved
Who doesn’t want their code tags to look like it came from a text editor? Whether you’re a Vim, Emacs, Kate or Notepad++ user, you’ll enjoy the wonderful features in SyntaxHighlighter! This Javascript client side code syntax highlighter supports a massive library of languages (with convenient shortcode). And it’s quick too!
Who the hell still uses <textarea> to display code?
What are some of your favourite plugins? 🙂
Related Posts:
Installing Valgrind on OS X El Capitan
Handling the haters
Re-watching Old TV Series